These are the final release notes for the February 2023 patch release.
Released: 2023-02-27
New Features and Changes
Make Speech Audible Even in Silent Mode on Mobile
We are changing the behaviour for webReader when used on a mobile phone in silent mode. Previously, webReader did not play audio aloud when the device was on mute, but since audio never starts without the user actively initiating it, we will change this to play aloud. #6480
The change will be made in two steps:
- February 2023: Customers can request to have this feature enabled for their account.
- June 2023: Playing audio in silent mode will be standard, but customers can opt out.
Note that the parameter value forceAdapter=ioshtml5 will be retired in June 2023. If this value is used after June 2023, webReader will default to webaudio.
Add Support for Newer MathJax Mark-up
The output format has somewhat changed in newer versions of MathJax, which causes webReader to not read it, even if webReader is configured to detect math. This happens in for example Brightspace. This should no longer be a problem starting with webReader 3.7.1 as the detection module has been updated. #6252
Add Translation Language
Vietnamese has been added to Google translations. #6579
Translation Disclaimer Updated

We have appended some text to the translation disclaimer to make it also include the website on which webReader has been integrated. #6138
The disclaimer now reads (appended text underlined):
Please note: The text has been translated for your convenience using translation software powered by Google Translate. Reasonable efforts have been made to provide an accurate translation, however, no automated translation is perfect nor is it intended to replace human translators. Translations are provided as a service to users of this website, and are provided “as is.” No warranty of any kind, either expressed or implied, is made as to the accuracy, reliability, or correctness. Neither ReadSpeaker nor the website owner is in any way responsible for the translation.
Improved Automatic Scrolling
This update consists of two parts:
- Configured scroll offset now works in embedded containers as well as on the main page.
#5007 - Automatic scrolling pauses for four seconds when the user scrolls the document. This now includes containers with scrollable content as well as the main page.
#5448
Add Default Configuration Options

Click and Listen enabled.
It is now possible to configure per customer:
- Whether Click and Listen should be on or off by default
#6346 - Whether Enlarge Text should be on or off by default
#6346 - Whether the volume button should be visible
#6224

The webReader player with and without volume button.
Make Enlarge Text Independent of Highlighting
Previously, Enlarge Text was dependent on Highlighting being active in order to work. Now it is independent, so that Enlarge text can be active, even when highlighting is switched off. #3393
Enable the Pop-up Button in Text Mode


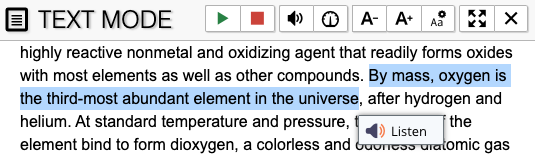
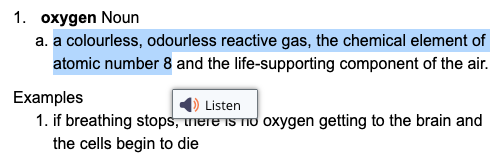
The Listen pop-up button is now displayed in the dialog windows.
The Listen pop-up button will now be displayed when selecting content in a dialog window, such as Text Mode, translation and dictionary. This way, it is easier to listen to portions of the content. #2875
Display an Error Message when Audio Fails to Load on Mobile
![]()
The mobile player now displays an error message when audio fails to load.
The mobile player did not have a good behaviour when loading failed, but from this release it displays an error message and a link that the user can click on to get more information. #2652
Provide the Source Language when using Translation
webReader will provide the source language when using the translation tool. The source language is determined by:
- The selected reading language
- The language defined in the nearest Listen button.
This should not affect the functionality of the translation feature, but will allow us to monitor which languages are used the most. #6762
Notable Corrections
Hidden Content is Read in Brightspace
webReader will not read content that is not visible on screen in the Brightspace LMS from this release. #6695
Detached Player Gets Stuck on the Edge of the Browser
In implementations, most notably in some LMSes, that use the detached player (where the player undocks from the page and “floats” on top of the content) the player would sometimes get stuck to the left edge of the browser. This has now been resolved. #5438
